Pilot AI Smarteasy 프롬프트 분석 – website-wizard
Anthropic에서 제공하는 website-wizard 프롬프트를 역공학 합니다.
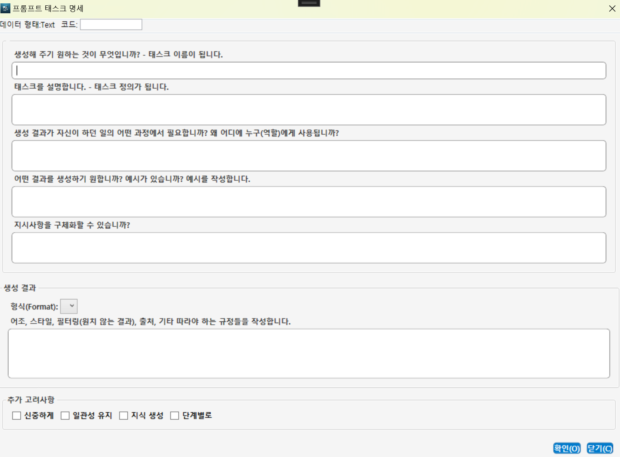
만들어진 프롬프트 내용을 기반으로, Pilot AI Smarteasy를 가지고 프롬프트 명세를 합니다.

어떤 일을 하고 있다가 생성형 AI에게 시킬 일이 생겼을까요?
원페이지 웹사이트를 개발하는 팀에서 필요로 했을 것 같습니다. 무엇을 만들어야 하는 지는 사양으로 주어지고 이를 입력으로 개발 한다고 합니다.
이 팀이 하던 일은 생성형 AI가 합니다. 사양은 사람이 작성해서 생성형 AI에게 입력으로 줍니다. 원페이지 웹사이트 개발을 위해 사양을 작성하는 사람 파일럿과 주어진 사양에 따라 웹페이지를 개발하는 AI 코파일럿이 협력합니다. AI 코파일럿이 생성한 결과물을 가지고 다른 사람들과 소통할 사람도 필요합니다. 생성 결과는 이 사람에게 제공됩니다.
- 생성해 주기를 원하는 것은?
- 원페이지 웹사이트 입니다.
- 사양은 다른 팀을 통해 주어집니다.
- LLM은 사전 훈련된 것에 따라 응답하니, 좀 더 응답을 시키는 일과 관련해서 잘 하게 하려면 시키는 일과 관련해서 자주 등장하는 단어들을 사용하는 것이 좋습니다.
- 생성할 것이 웹페이지이니 HTML, JavaScript, CSS를 언급합니다. 특별히 원하는 게 있으면 언급합니다.
- 이 개발 팀은 HTML 파일에 내장된 JavaScript와 CSS를 포함한 원페이지 웹사이트를 원합니다.
- 생성할 것이 웹페이지이니 HTML, JavaScript, CSS를 언급합니다. 특별히 원하는 게 있으면 언급합니다.
- 생성할 것은 ‘원페이지 웹 사이트’ 이고 시킬 일은 이것을 만들어 달라는 것입니다. 태스크 이름은 “원페이지 웹사이트 생성”이 됩니다.
- 주어진 사양을 기반으로 HTML 파일에 내장된 JavaScript와 CSS를 포함한 원페이지 웹사이트를 만듭니다.
- AI 코파일럿에게 지시하는 형태로 좀 더 다듬으면 다음과 같이 작성 합니다. 태스크 정의가 됩니다.
- “당신은 주어진 사양을 기반으로 HTML 파일에 내장된 JavaScript와 CSS를 포함한 원페이지 웹사이트를 만들어야 합니다.”
- 출력 형식은 태스크 정의에서 이미 언급했습니다.
- 예시 없이 지시 설명이 되었다고 봅니다.
- 다음과 같이 생성 중에 따라야 할 것들이 있습니다.
| 개발된 페이지에는 드롭다운 메뉴, 동적 텍스트 및 콘텐츠, 클릭 가능한 버튼 등 다양한 매력적이고 상호작용적인 디자인 기능을 포함해야 합니다. 디자인이 시각적으로 매력적이며 반응형이며 사용자 친화적인지 확인합니다. HTML, CSS 및 JavaScript 코드는 가독성과 유지보수성을 위해 잘 구조화되고 효율적으로 조직되며 적절하게 주석 처리되어야 합니다. |
- 생성하고자 하는 구체적인 사양이 있습니다.
|
“EduQuest”라는 온라인 학습 플랫폼을 위한 한 페이지짜리 웹사이트를 다음 기능 및 섹션을 포함하여 만드세요: 1. 고정된 내비게이션 바에는 과목 카테고리(수학, 과학, 언어, 예술)로의 링크와 검색 바가 있습니다. 비디오 배경, 과정 카드, 추천사에 대한 자리 표시자 콘텐츠를 포함하세요. CSS 스타일을 <head> 섹션의 <style> 태그 내에 포함시키고, JavaScript 코드를 <body> 섹션의 끝에 있는 <script> 태그 내에 배치하세요. JavaScript 코드는 히어로 섹션의 동적 태그라인을 처리해야 하며, 다른 태그라인 사이를 매 3초마다 회전해야 합니다. |
- 추가 고려사항은 없습니다.
최종 완성된 프롬프트는 다음과 같습니다.
|
당신은 주어진 사양을 기반으로 HTML 파일에 내장된 JavaScript와 CSS를 포함한 원페이지 웹사이트를 만드는 것을 해야 합니다. 1. 고정된 내비게이션 바에는 과목 카테고리(수학, 과학, 언어, 예술)로의 링크와 검색 바가 있습니다. 비디오 배경, 과정 카드, 추천사에 대한 자리 표시자 콘텐츠를 포함하세요. CSS 스타일을 <head> 섹션의 <style> 태그 내에 포함시키고, JavaScript 코드를 <body> 섹션의 끝에 있는 <script> 태그 내에 배치하세요. JavaScript 코드는 히어로 섹션의 동적 태그라인을 처리해야 하며, 다른 태그라인 사이를 매 3초마다 회전해야 합니다. |